Multiple Open Graph Images in Act-On Landing Page
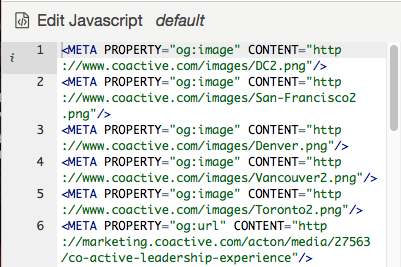
A client asked me today if there is any way to have multiple Open Graph (og:image) images in an Act-On landing page, as Act-On only specifies one image in their SEO section. I searched around a bit, but then I realized that it’s actually quite straightforward. Simply add the additional meta tags in the Javascript section, since this section is placed in the head element of the page.
We tested it in Facebook and it worked well. We did find out that when you post in Facebook, it only allows you to select from the first 5 images.